【賢威6/7/8】でサイドバーが下に落ちてしまう!直し方

私は、複数のWordpressのブログで、テンプレートに【賢威6/7/8】を使い分けながら使用ていますが、時々サイドバーが下の方に表示され(落ちてしまう状態)にしてしまうミスをやらかしてしまうことがあります。これは、賢威のバージョンに関係なくやってしまう私のミスです。。(><)
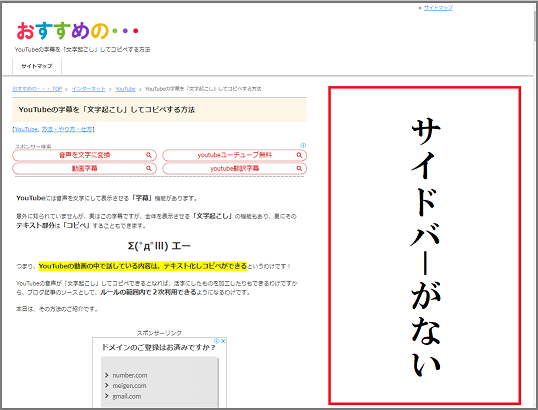
パソコンで記事を書き、プレビューで編集画面を表示させたり、公開すると、サイドバーが記事横になく、スクロールして、記事の終わりあたりにようやく表れる状態です。(賢威以外は使用していないため、ひょっとすると WordPress全体で発生する現象かもしれませんが・・)

(似たような現象としては、サイドバーの文字サイズが小さくなってしまったり、大きくなってしまったり、太字で表示されてしまったり、というのも経験しています。)
そこで、今回は、そのような現象が出てしまった場合の、直し方についてお伝えいたします。
賢威のサイドバー表示がおかしくなる原因
結論としては、HTMLタグの設置ミスであるということ。
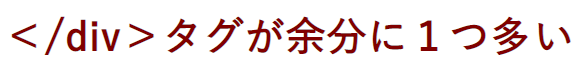
そのタグのミスの正体は・・・

・・というものです。
このタグを多くつけてしまうと、サイトバーが下に表示されてしまうのです。そのため、おかしく表示される記事の編集ページの中から、このタグを探し、消せばサイドバーは通常通り表示されるようになります。
(サイドバーの文字サイズや文字の太さがおかしくなるケースでは、私の場合、文字変更をここで終わりにするためのタグをつけ忘れ(閉め忘れ)ていることがほとんどでした。)
また、そのページだけでなく、別のページでも、なんらかのおかしな現象が起きている場合は、次の原因が考えられます。
②新しく記事を投稿した後、全体がどうにかなった場合、更新したページの中の何らかのタグのミスが原因で影響している。
賢威のサイドバー表示の直し方
よって、直し方は、原因になっているタグを特定し、消せばよいことになりますが、細かい記号ですので、探し出すのが大変です。
私の場合、次の方法でタグを探しています。
①キーボードの「F3」を押し、先ほどのタグを入力し特定後、消す
②何が原因でおかしくなったかが分からない場合なら次のようにします
その記事全体をコピーして、メモなどに貼り付けます。その後、記事の前半だけを元のページに貼り戻し、プレビューを見ます。その時、サイドバーが正常なら、原因は、記事の後半の中にあることになります。今度は、記事の後半を再び、2つに分け、前半だけ貼り付け、正常にプレビューされるか確かめます。正常なら、原因は残りの記事の中にあることになります。
・・このように、絞り込みをしながら、原因部分を特定し修正します。
③テーマの編集ページ内の「single.php」の中に、おかしなタグがある場合
「single.php」をいじった後、おかしくなったケースでは、上記の①の要領で、キーボードの「F3」を押しタグを入力し特定していきます。私の場合、初めて賢威の設定をした際「single.php」など、すべての編集ページをコピペして保存してありますので、保存しておいた「single.php」を貼り付け直し修正します。
もし保存していない場合は、賢威の同じバージョンで作った別のブログの「single.php」を貼り付けて、正常に戻るかを確かめます。正常に稼働したならそれを利用します。念のため、必ず、おかしくなった方の「single.php」もコピーして保存しておきましょう。ひょっとすると、そのページが原因でないことも考えられるからです。

・タグの重複記載や貼り忘れ(閉じ忘れ)には注意
・特定するためにはキーボートの「F3」が便利
・トラブル発生時のためにテーマの編集ページは、初めての設定時や変更時に毎回コピペして保存しておく
関連記事と広告
- 14インチのパソコンでは下の部分が切れてしまいます。
- パソコンを起動すると「intel boot agent」と表示される【直し方】
- 【ドメイン代節約法】サブドメイン サブディレクトリwordpress
- Windows10アイコンが移動できない勝手に移動【解決法】
- Windows10 Update エラー0xc1900223【対処法】
- EdgeでGoogleChromeの【拡張機能】を使う方法+a
- Windowsを「user名やパスワードなし」でインストールする方法は?
- Kindle PC ログアウト方法【図解】同期できない場合
- YouTube字幕を「文字起こし」してコピーする方法【大特集】
- 内部リンクの貼り方seoに効果的な方法【動画つき】
タグ:#Wordpress, #賢威6, #賢威7, #賢威8